BELAJAR JavaScript 3 Sejarah Dan Perkembangan ( Pemula )
Sejarah Penamaan JavaScript
Sejarah JavaScript dimulai sekitar tahun 1994, ketika internet dan webiste sedang mengalami perkembangan yang pesar. Webiste pada saat itu umumnya dibuat menggunakan bahasa pemograman PERL yang pemrosesnya hanya bisa dilakukan di sisi web server.
kelemahan pemroses di sisi web server adalah, setiap instruksi dari user harus dikirim terlebih dahulu kepada web server, baru kemudian ditampilkan lagi di dalam web browser. Karena kecepata rata-rata koneksi internet yang terbatas, hal ini dipandang tidak efisien. Programmer web membutuhkan bahasa pemograman client-side yang bisa berjalan di web browser tanpa ahrus dikirim ke server.
Pada tahun 1995, Brendan Eich seorang programmer dari Netscape mulai mengembangkan sebuah bahasa pemograman script yang dinamakan Mocha. Netscape pada saat itu merupakan perusahaan software ternama yang memiliki web browser Netscape Navigator.
Brendan Eich ( Source : wikipedia )
Bahasa Script Mocha ini ditujukan untuk client-side dan juga server-side. Dalam perkembangan selanjutnya, nama Mocha diubah menjadi LiveScript untuk versi client-side, dan LiveWire untuk versi server-side.
Pada saat bahasa pemograman tersebut akan dirilis, Netscape mengadakan kerjasama dengan Sun Microsystems untuk mengembangkan LiveScript, dan tepat ketika Netscape Navigator 2 dirilis, Netscape merubah nama LiveScript, menjadi JavaScript dengan tujuan bahasa baru ini akan populer seperti bahasa Java yang saat itu sedang booming di kalangan programmer.
Versi JavaScript ini dinamakan dengan JavaScript 1.0.
Pesaingan JavaScript : Kemunculan JScript dari Microsoft
Karena kesuksesan JavaScript 1.0, Netscape selanjutnya mengembangkan JavaScript versi 1.1 pada Netscape Navigator 3, dan mengantarkan Netscape Navigator menjadi pemimpin pasar web browser saat itu.
Selang beberpa bulan kemudian, Microsoft yang melihat kepopuleran JavaScript, memperkenalkan web browser Internet Explorer 3 dengan JScript. JScript adalah penamaan lain dari JavaScript. hal ini dilakukan Microsoft karena JavaScript merupakan merk dagang yang dimiliki oleh Sun dan Netscape. Sehingga Microsoft terpaksa mencari nama lain untuk versi JavaScript mereka.
Selain memiliki fitur yang mirip, JScript juga menambahkan beberapa fitur tersendiri, sehingga JavaScript dan JScript tidak sepenuhnya kompatible.
Web Browser Internet Explorer 3 yang dirilis microsoft pada tahun 1996 ini adalah awal dari kemunduran Netscape Navigator, karena microsoft merilis Internet Explorer 3 secara gratis dan sebagai software bawaan dari Sistem Operasi Windows. Akan tetapi, keputusan Microsoft menambahkan fitur JScript merupakan langka besar dalam perkembangan JavaScript.
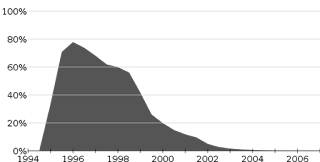
Perkembangan Penggunaan Web Brower Netscape Nevigator ( Source: wikipedia )
Implementasi JScript di dalam internet Explorer membuat kalangan programmer bingung, karena terdapat 2 versi JavaScript di Netscape Navigator dan JScript pada Internet Explorer. Versi JavaScript juga memiliki 2 versi, yakni versi 1.0 dan 1.1 Hal ini semakin menambah kerumitan dalam pembuatan program. Permasalahan terjadi karena ketiga versi JavaScript tersebut memiliki perbedaan fitur.
Kejadian ini sama seperti yang dialami oleh HTML dan CSS, dan kalangan programmer sepakat bahwa diperlukan sebuah standarisasi untuk JavaScript.
Pada pertengahan tahun 1997, JavaScript 1.1 diajukan ke badan Standarisasi Eropa: European Computer Manufacturers Association (ECMA) untuk membuat sebuah standar bahasa pemograman script web browser. Atas dasar ini, dibentuklah sebuah komite dengan anggota yang terdiri dari programmer dari berbagai perusahaan internet pada saat itu, seperti Netscape, Sun, Microsoft, borland, NOMBAS serta beberapa perusahaan lain yang tertarik dengan perkembangan JavaScipt.
Komite standarisasi ini menghasilkan bahasa pemograman yang disebut ECMAScript, atau secara formal disebut ECMAScript -262. 1 tahun berikutnya, badan Standarisasi ISO (International Organization For Standardization) juga mengadopsi ECMAScript sebagai standar. Sejak saat itu, semua web browser menjadikan ECMAScript sebagai standar acuan untuk JavaScript.
ECMAScript terus dikembangkan hingga mencapai versi 3 pada tahun 1999. Berita baiknya, hampir semua web browser saat itu, terutama Microsoft Internet Explorer 5.5 dan Netscape 6 telah mendukung ECMAScript-262 versi 3. Namun berita buruknya, masing masing web browser menerapkan standar dengan sedikit berbeda, sehingga masih terdapat kemungkinan tidak kompatible
ECMAScript versi 5
ECMA-262 versi 5 dirilis pada 2009. EMCAScript versi 4 sengaja dilompati karena beberapa alasan tidak cocokan proposal yang diajukan. ECMA-262 versi inilah yang saat ini menjadi versi paling stabil dan terdapat di mayoritas web browser modern seperi Internet Explorer, Google Chrome, Firefoxm Opera, dan Safari.
Akan tetapi, perbedaan implementasi ECMAScript tetap ada di dalam web browser. Biasanya perbedaan ini terkait dengan fitur-fitur tambahan. Salah satu cara programmer untuk mengatasi masalah ini yaitu dengan mendeteksi web browser yang digunakan user, lalu menjalankan fungsi yang dirancang secara spesifik untuk web browser tersebut. Proses ini dikenal sebagai browser sniffing, dan bukan sesuatu yang menyenangkan.
Kabar baiknya, sekarang banyak terdapat library JavaScript yang dirancang untuk melapisi perbedaan ECMAScript ini, salah satunya adalah JQuery menyediakan fungsi otomatis dalam mengatasi perbedaan implementasi ECMAScript didalam web browser.
ECMAScript 6
ECMAScript 6 atau ES6 atau ECMAScript
2015 dirilis pada bulan Juni 2015. Cukup banyak penambahan baru pada versi
ini, sebagian besar merupakan fitur lanjutan untuk membuat aplikasi yang
memiliki kompleksitas tinggi, seperti penggunaan JavaScript di server
menggunakan node.js.
Diantara
fitur tersebut adalah: iterator baru, python-style generator, arrow
function, binary data, typed arrays, collections (maps, sets
and weak maps), promises untuk membuat asynchronous programming,
penambahan function untuk tipe data number dan math, reflection, serta proxies
(metaprogramming untuk virtual objects dan wrappers).
Mulai dari
ECMAScript 6 dan selanjutnya, penamaan ECMAScript akan menggunakan nama tahun
saat standar tersebut dirilis, seperti ECMAScript 2015, ECMAScript 2016, dst.
Banyak perdebatan mengenai pilihan nama ini, sehingga masih sering disebut
sebagai ECMAScript 6.
ECMAScript 7
ECMAScript 7 atau nama resminya: ECMAScript
2016, diselesaikan pada Juni 2016. Fitur baru termasuk exponentiation
operator (**) dan Array.prototype.includes.
Karena
relatif baru, belum banyak web browser yang menerapkan ECMAScript 7.
ECMAScript atau JavaScript?
ECMAScript adalah versi standar dari JavaScript.
Namun karena kepopuleran JavaScript, Hampir semua kalangan dan programmer
menyebut ECMAScript dengan sebutan umum: JavaScript.
Merk dagang JavaScript
saat ini dimiliki oleh perusahaan Oracle (yang mengakuisisi Sun
Microsystem beberapa tahun lalu), Namun anda juga akan mendengar versi JavaScript
1.5 atau JavaScript 1.8. Versi JavaScript ini adalah versi
yang diadopsi oleh Mozilla Firefox (yang merupakan ‘reingkarnasi’
dari Netscape). JavaScript 1.5 sebenarnya adalah ECMAScript 3.
Dan JavaScript 1.8 merupakan versi ECMAScript dengan beberapa penambahan
internal oleh Mozilla.
Apa yang dimaksud dengan ECMAScript Engine (JavaScript
Engine)?
Jika anda
membaca perkembangan tentang JavaScript, maka selain versi ECMAScript
yang digunakan, terdapat istilah JavaScript Engine atau dalam bahasa
standarnya: ECMAScript Engine.
JavaScript
Engine adalah
mekanisme internal yang dimiliki oleh web browser. JavaScript Engine
dapat diumpamakan dengan compiler dalam bahasa pemograman lain, yakni
algoritma yang digunakan untuk menjalankan JavaScript. Semakin cepat
sebuah web browser menjalankan JavaScript akan semakin baik.
Biasanya
disetiap rilis baru web browser seperti Google Chrome, Internet Explorer,
maupun Mozilla Firefox, juga diikuti rilis terbaru JavaScript Engine
yang menawarkan kecepatan lebih baik.
V8 adalah nama JavaScript Engine untuk
Google Chrome, SpiderMonkey untuk Mozilla Firefox, dan Chakra
untuk Internet Explorer. Daftar lengkap tentang JavaScript engine ini dapat
dilihat di http://en.wikipedia.org/wiki/List_of_ECMAScript_engines
Sumber : www.duniailkom.com




Tidak ada komentar:
Posting Komentar