BELAJAR JavaScript 4 Cara Menjalankan Kode Program ( Pemula )
Aplikasi Untuk Menjalankan JavaScript
JavaScript merupakan bahasa script yang berjalan pada web browser, sehingga program yang dibutuhkan untuk menjalankan JavaScript hanyalah sebuah aplikasi text editor dan sebuah web browser seperti Google Chrome atau Mozilla Firefox.Download Text Editor Rekomendasi :
Sublime Text
Notepad ++
Cara Menjalankan Kode JavaScript
Jika aplikasi Notepad++ dan web browser telah tersedia, saatnya mencoba menjalankan aplikasi JavaScript pertama anda.
Cara Penulisan JavaScript mirip dengan penulisan bahasa pemograman web lainya seperti PHP dan CSS, yakni dengan menyisipkan kode JavaScript di dalam HTML.
Silahkan buka aplikasi text editor lalu ketikan kode berikut :
1: <html>
2: <head>
3: <title> Belajar JavaScript </title>
4: <script type="text/javascript">
5: function tambah_semangat ()
6: {
7: var a=document.getElementById("div_semangat");
8: a.innerHTML+="<p>Sedang belajar JavaScript, Semangat!!</p>";
9: }
10: </script>
11: </head>
12: <body>
13: <h1>belajar JavaScript</h1>
14: <p> Saya sedang belajar JavaScript </p>
15: Klik tombol ini untuk menambahkan kalimat baru :
16: <button id="tambah" onclick="tambah_semangat()">Semangat!!</button>
17: <div id="div_semangat"></div>
18: </body>
19: </html>
Simpan kode HTML diatas dengan nama : belajar_js.html. Folder tempat anda menyimpan file HTML ini tidak menjadi masalah, karena kita tidak perlu metelatkanya di dalam folder web server seperti file PHP. Saya membuat sebuah folder baru di C:/Users/lantai3/Videos/js.html. Savelah di folder tersebut.
Perhatikan bahwa nama file dari contoh JavaScript kita berakhiran .html, karena pada dasarnya kode tersebut adalah kode HTML yang "disisipkan" dengan JavaScript.
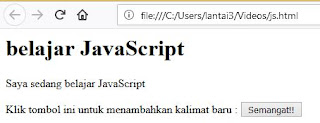
Untuk menjalankan file tersebut, sama seperti HTML biasa, kita tinggal double klik belajar_js.html dan hasilnya akan tampil di dalam web browser.
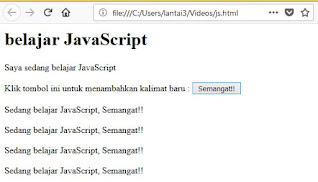
beberpa kali, dan kalimat baru akan ditambahkan di akhir halaman web kita.
Selamat!!, anda telah berhasil menjalankan kode JavaScript.
Terlepas
dari kode JavaScript yang saya tulis diatas (kita akan
mempelajarinya dalam tutorial-tutorial selanjutnya), kode tersebut pada
dasarnya berfungsi untuk menambahkan sebuah kalimat kedalam halaman web setelah
halaman web tampil di web browser.
Fitur inilah
yang membuat JavaScript menawarkan kelebihannya, dimana kita bisa
merubah apapun yang terdapat dalam halaman web saat web telah dikirim ke web
browser. Bahkan dengan men-klik sebuah tombol, kita bisa mengganti seluruh
isi halaman web tanpa harus berpindah halaman.




Tidak ada komentar:
Posting Komentar